Poetry in Imagery • Meta Image Generation in Next.js
When I stroll through the web without intention, every link, title, and image vies for my attention. With a goal in mind, those same links, titles, and images seem to lack dimension. I struggle to find the information I seek; behind each possible link lacking context, I’m left blind.
Meta tags of a website are a helpful guide. Used to share information about potential content behind a link, these small tags can hold enormous amounts of useful data. As long as they are used correctly, that is. I hope their use is expanded and can help and inspire creators to put more energy into their own site’s images.
Essence of Representation
Meta tags provide glimpses into the content without requiring users to visit the page itself. These tags can articulate essential details like the title, description, and intended size of the site. Open Graph tags (og), introduced by Facebook, define a way to share a summary of the content, location data, media information, and more.
The tag for an arbitrary image, og:image, I think has the most potential. These images are not mere visual aids; they are the distilled essence of the web page they represent. A visual haiku. For our app dAppling, I wanted to follow GitHub’s lead with a desire to give the user as much information as possible.

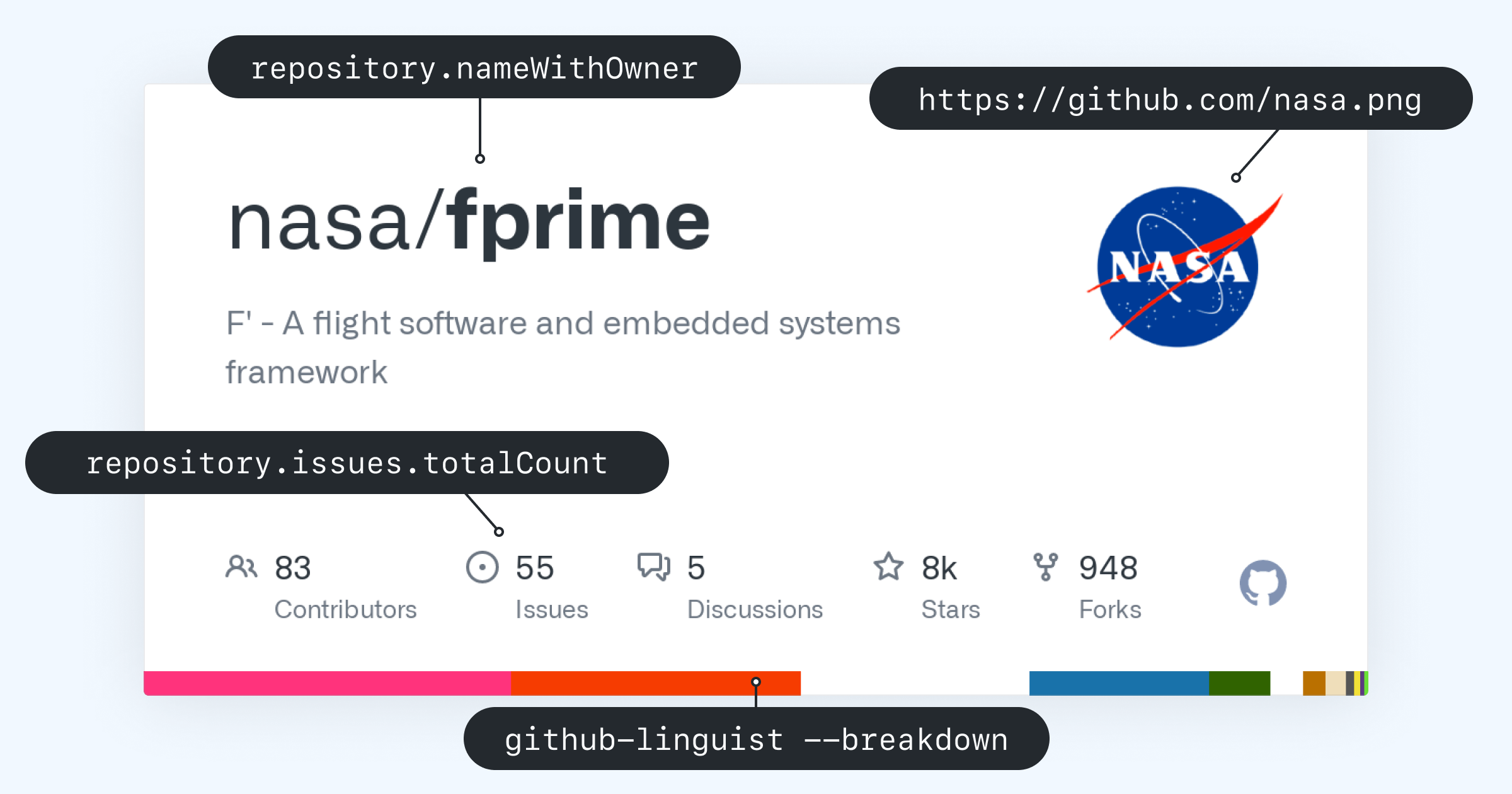
By way of example, GItHub’s meta images. Explained more in their A framework for building Open Graph images article, the image succinctly and, in my opinion, beautifully explains what you will see before you see it. I love these images. From this little representation, I have been able to quickly gather information and confidently ignore or navigate into the site.
The Alchemist’s Wand
Creating these visual haiku is a craft, a magical art. With tools like @vercel/og and Next.js, I started my journey.
A flick of the wrist and a small creation appeared
Each project, tied to a unique gradient, becomes recognizable at a glance. To look under the leaves, here’s a gist of the generator. The examples above use different IDs:
- top
https://www.dappling.network/api/og?id=blog - middle
https://www.dappling.network/api/og?id=dog - bottom
https://www.dappling.network/api/og?id=bog,
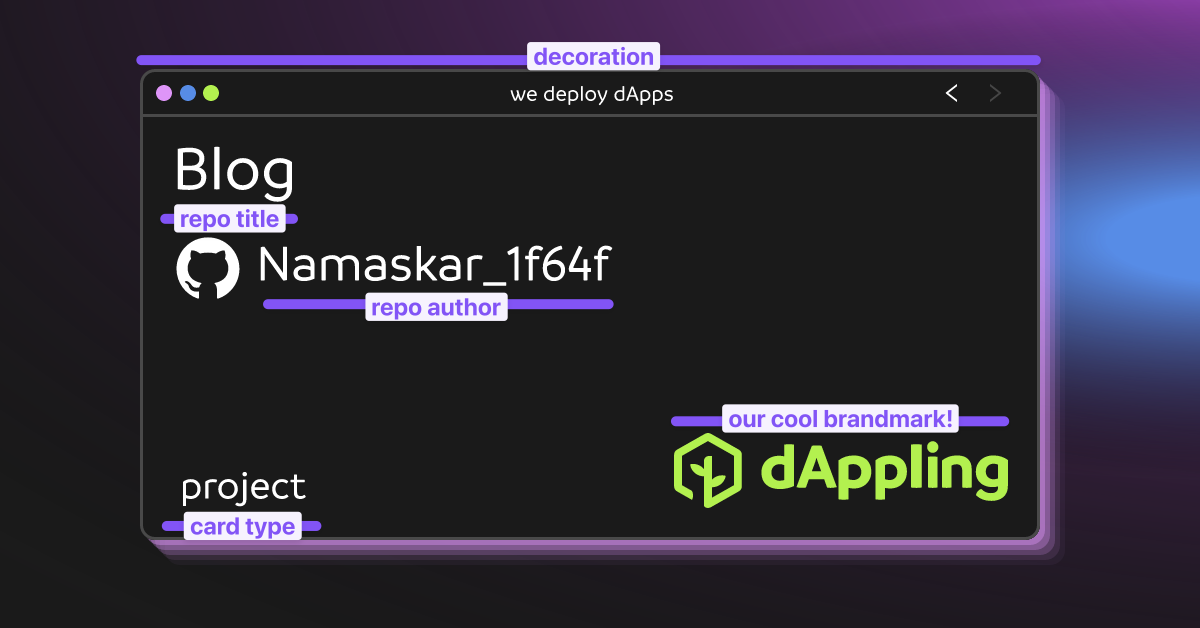
Another gesture of the wand; a motion with emotion. Two new cards materialize. You can see the pretty gradient for each of them is consistent (The ID for the following two are meow).
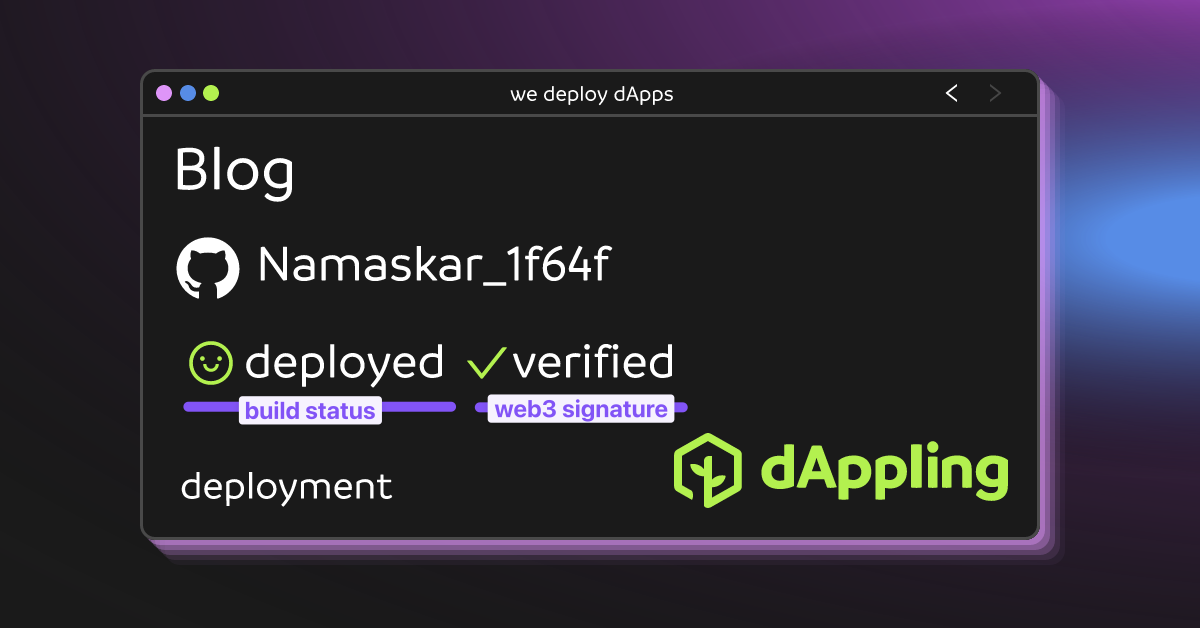
 Our beautiful project card contains a preview at a glance. The deployment card adds two more elements.
Our beautiful project card contains a preview at a glance. The deployment card adds two more elements.
 You can see, without navigating to the site, if your deployment passed or failed. You can get the “verified” badge after someone signs the deployment, attesting its legitimacy.
You can see, without navigating to the site, if your deployment passed or failed. You can get the “verified” badge after someone signs the deployment, attesting its legitimacy.
The Poetry and the Pitfalls • Next.js
Now we come to the unfortunate story. I would love to say these things all worked perfectly, but the real-time creation of these images posed performance challenges. The metaphysical had to meet the physical world of server responses and loading times. You see, when apps like telegram, slack, discord, and the like try to get these images, the data must be created on the fly. This causes a few problems like, how do we get the information for the page on load?
This is solved by getServerSideProps, but also causes the performance hit. In the new app router, the generateImageMetadata function should work nicely. However, when browsing the site normally, one must wait for the metadata to load, even though they are not concerned with the meta image, after all, they’re already on the site.
We scaled back, yet the essence remains. The images still capture the spirit, albeit in a more simplistic form.
Learnings and Such
- Meta tags are first come first used. That means, if you have multiple meta tags on the page, it’ll probably use the first one encountered. This confused me because instead of being able to define site-wide metadata, I had to use Next.js’s
<Head>element on every page.
<Head>
<meta />
<meta />
</Head>- Having an
svgas a meta image will silently fail and ruin your day. Make thempng. - Using metadata website checkers do not accurately reflect exactly what will happen on each individual social media platform. They all have their own way to display the images.
- open graph debugger - see if the images work
- meta debugger - view tags in chrome dev tools useful for duplicates
- Using local metadata debugging does not accurately reflect the first load of your page. There is a chance the meta tags change as hooks return data. Keep this in mind when using extensions like localhost open graph debugger.
twitter:tags are used by more than just twitter.
The full list of image related tags used:
<meta property="og:url" content={url} />
<meta itemProp="url" content={url} />
<meta itemProp="image" content={imageUrl} />
<meta name="image" content={imageUrl} />
<meta property="og:image" content={imageUrl} />
<meta property="og:image:alt" content="dAppling" />
<meta property="og:image:type" content="image/png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<meta property="twitter:image" content={imageUrl} />
<meta property="twitter:image:src" content={imageUrl} />
<meta property="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@dApplingNetwork" />
<meta name="twitter:creator" content="@dApplingNetwork" />
<meta property="twitter:url" content="https://www.dappling.network" />
<meta property="twitter:title" content="..." />
<meta property="twitter:description" content="..." />- If I were to start over, the process simply is:
- start ideating, sketching, and playing with the og playground until you have struck inspiration and want to start migrating to your actual code.
- create either a new Next.js project or add the og endpoint to your existing project.
- modify the meta tags of your site to include the dynamic url. e.g.
https://www.dappling.network/api/og?type=project&id=${projectId}. - test with the tools above
- cross your fingers
If you’re interested in our exact implementation, the full code can be found in this gist.
The Art of the Web
Meta image generation is both a technical task and an art form. How one can translate the complex into the simple while maintaining beauty. Like a haiku captures a moment, a well-crafted meta image reminds that even in the technical world of web development, there’s room for poetry, beauty, and a touch of the metaphysical.
Thank you for your time. If you need help, please reach out to me on telegram.
🙏❤️🌱 What a great day to be alive!
